pre 태그는 HTML에서 사용되는 태그 중 하나로, “preformatted text"의 약자이다. 이 태그는 텍스트를 미리 서식이 지정된 상태로 표시하도록 지정하는 데 사용되고, pre 태그 안에 있는 텍스트는 웹 브라우저에 정확히 그대로 표시되며, 여백과 줄 바꿈, 공백 등이 그대로 유지된다.
이는 코드, 시나리오, 출력 등을 표시할 때 유용하다. 나는 주로 프로그래밍 코드를 웹 페이지에 표시할 때 pre 태그를 사용하여 코드의 들여쓰기나 공백을 유지하기 위해 사용한다.
그런데 <pre> 영역에 원인모를 공백이 있다면
pre 태그를 포함한 코드를 아래같이 이쁘게 줄바꿈 넣어가며 정돈했다면,
<div>
<pre>
<code>{codeTypescript}</code>
</pre>
<pre>
<code>{codeJulia}</code>
</pre>
</div>
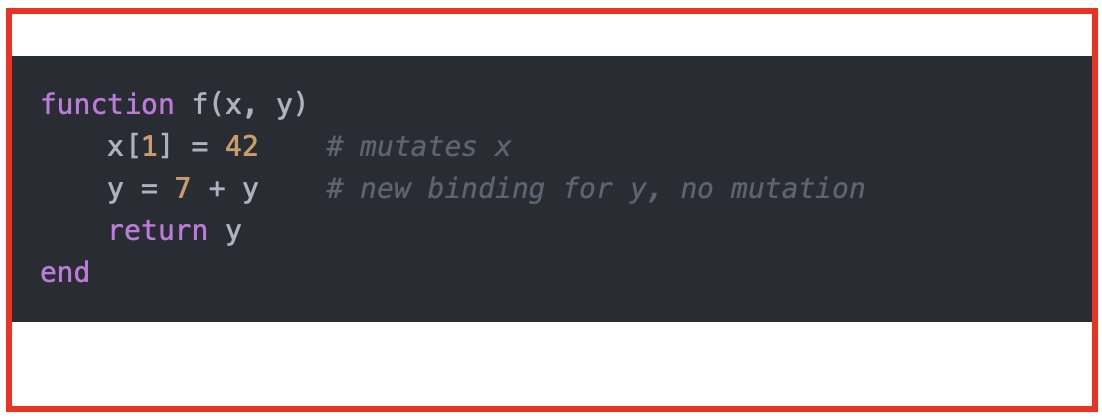
아래와 같이 공백이 위아래로 생긴걸 볼 수 있다. 공백이 잘 보이도록 빨간색 border 를 넣어 표시했다. 이 공백은 pre 내에 있는 컨텐츠 자체에 줄바꿈이나 공백이 포함된거라 padding 혹은 margin 으로 제거할 수 없다.

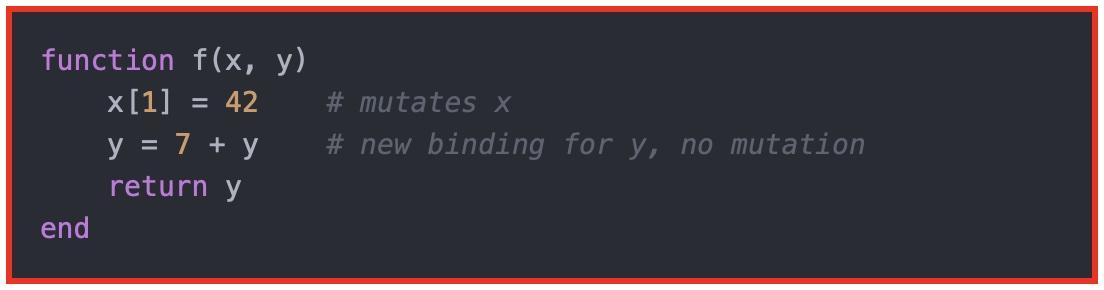
해결책은 아래와 같이 pre 태그안에는 쓸데없는 줄바꿈과 공백 없이 다 붙여서 코딩해야 한다. 그러면 불필요한 공백이 사라져있음을 알 수 있다. 여기를 클릭해서 결과를 직접 확인 할 수 있다.
<div>
<pre><code>{codeTypescript}</code></pre>
<pre><code>{codeJulia}</code></pre>
</div>