부트스트랩을 이용하면 손쉽게 반응형 웹페이지를 만들 수 있다. 저번 포스팅에서는 간단한 그리드형태를 만들어 봤었는데, 추가로 html element 들의 위치를 지정하는 방법을 정리해본다. 클래스이름은 position-*** 으로 시작하며, 여러가지 기능이 있지만, position-relative, position-absolute 만 주로 다룰 예정이다.
Bootstrap Position
부트스트랩 공식문서에 있는 기능중에 position-relative, position-absolute 이 2개만 우선 잘 알면 된다. 요소를 일반적인 문서 흐름에 따라 배치하면서, 상대적인 위치를 top, bottom, left, right 속성을 사용하여 요소의 위치를 조정할 수 있다. 말이 어렵지만 예제로 확인하면 된다.
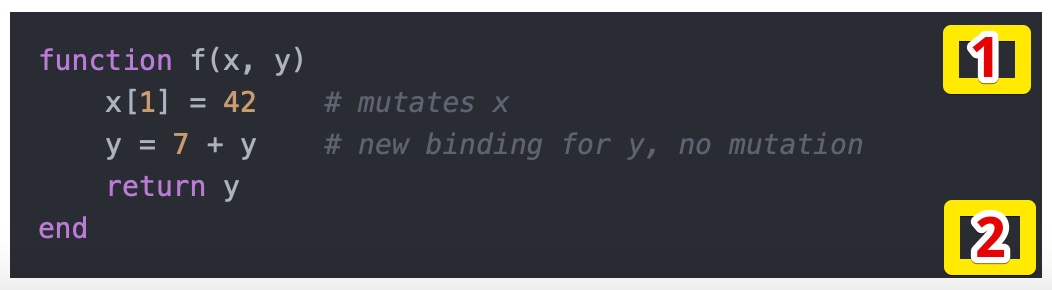
저번 포스팅에서 부트스트랩으로 highlight.js 라이브러리를 이용해서 소스코드 이쁘게 출력하는데 성공했다. 추가로 1번영역에는 프로그래밍 언어정보를 넣고, 2번영역에는 소스를 클립보드에 복사할 수 있도록 복사아이콘을 하나 넣고 싶었다.

그렇게 하려면, 기준을 잡고 싶은 가장 바깥 태그부분에 태그부분을 position-relative 로 정의해야 한다. 그리고 그 안에서는 position-absolute 을 이용해서 1번위치는 top-0 end-0 으로 정의하고, 2번은 버튼은 bottom-0 end-0 으로 위치시킨다.
<div class="position-relative">
<pre><code class="language-julia">{code}</code></pre>
<span class="position-absolute top-0 end-0"
style="color:#C0C0C0">JULIA</span>
<button class="btn position-absolute bottom-0 end-0">
복사</button>
</div>
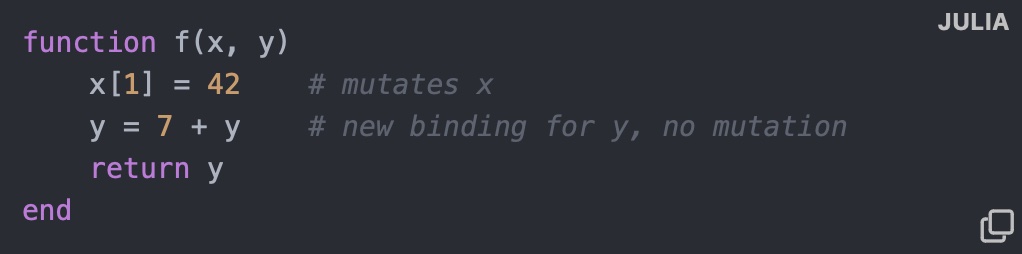
그러면 아래와 같이 만들어진다. 프로그램정보랑 붙여놓기 아이콘을 위치시켰다. 물론 위의 소스는 개념을 알아보기편하게 하기위해 많이 생략되어 있긴한데 참고해서 본인이 원하는 유형으로 발전시키면 된다.

최종결과는 여기를 클릭해서 확인할 수 있으며, Svelte를 이용하는 경우, 아래와 같이 별도 컴포넌트로 분리하여 만들어놓으면 복사기능도 쉽게 구현할 수 있다.
<script>
export let code;
export let language;
function copy(){
navigator.clipboard.writeText(code);
}
</script>
<div class="position-relative">
<pre><code class="language-{language}">{code}</code></pre>
<span class="position-absolute top-0 end-0"
style="color:#C0C0C0">{language}</span>
<button class="btn position-absolute bottom-0 end-0"
on:click={copy}>복사</button>
</div>