웹사이트를 만들면서 반응형 웹사이트(responsive site)는 꼭 고려해야할 사항이다. 웹사이트는 브라우저만 있으면 접속할 수 있는 서비스이기 때문에, 폰, 태블릿, pc 등 다양한 기기의 각기다른 해상도에서 유동적으로 레이아웃이 변동되면서 가독성 있는 레이아웃으로 표현되어야 한다. 이런 반응형 웹을 만들기위해 부트스트랩(bootstrap) 프레임워크를 사용하고 있다. 아주 간단한 예시로 정리해볼까 한다. 아래 예제들은 여기 사이트 에서 직접 확인 가능하다.
그리드(Grid) 시스템
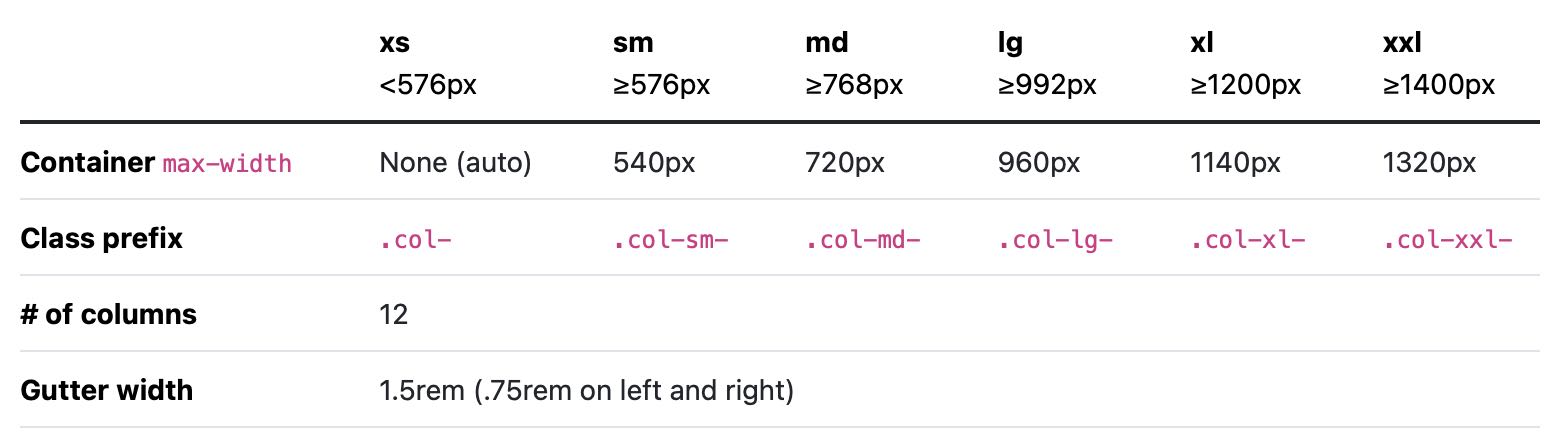
부트스트랩에서는 12개의 열(column) 시스템 및 6개의 반응형 계층(tier)이 있으며, 행 및 열을 사용하여 콘텐츠를 배치하고 정렬한다. 부트스트랩의 그리드 시스템은 여섯 개의 기본 계층을 나누는 breakpoint가 있으며, xs, sm, md, lg, xl, xxl 로 정의된다.
그리고 12개의 열(column) 시스템이라는 건, 가로 레이아웃을 12로 보고, 2:10, 3:9, 4:8, 6:6, 4:4:4, 3:3:6 등과 같은 비율로 나누어 웹페이지를 구성할 수 있다. 익숙하진 않겠지만 총합이 12가 되도록 해야한다.

예제1
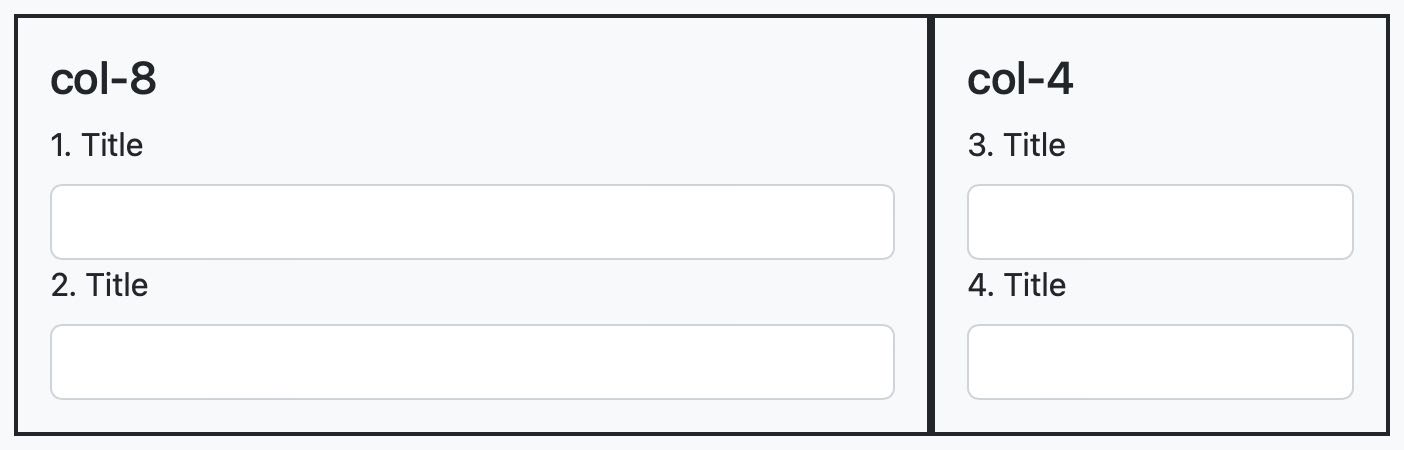
예를 들면 아래와 같이 div 에 class 로 col-8, col-4 를 나누어 정의하면 8:4 비율로 레이아웃이 정해진다.
<div class="row px-3">
<div class="col-8 border">
<label class="form-label">1. Title</label>
<input class="form-control" type="text">
<label class="form-label">2. Title</label>
<input class="form-control" type="text">
</div>
<div class="col-4 border">
<label class="form-label">3. Title</label>
<input class="form-control" type="text">
<label class="form-label">4. Title</label>
<input class="form-control" type="text">
</div>
</div>
브라우저에서 실행해보면, 8:4 비율로 레이아웃이 정해진다. 근데 이 레이아웃의 문제는 브라우저 사이즈가 모바일이든 pc 든 무조건 8:4 크기로 유지된다는 것이다.

예제2
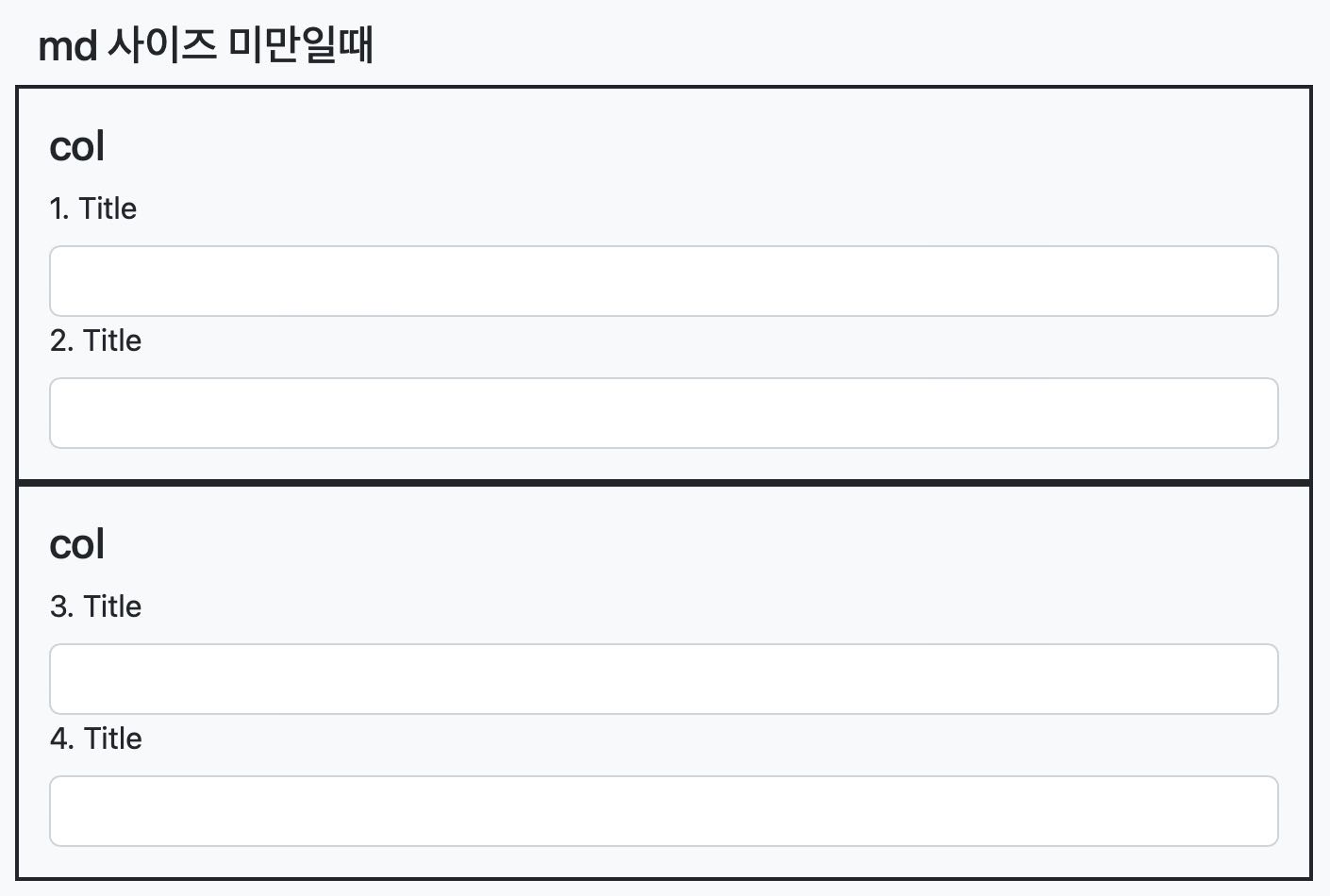
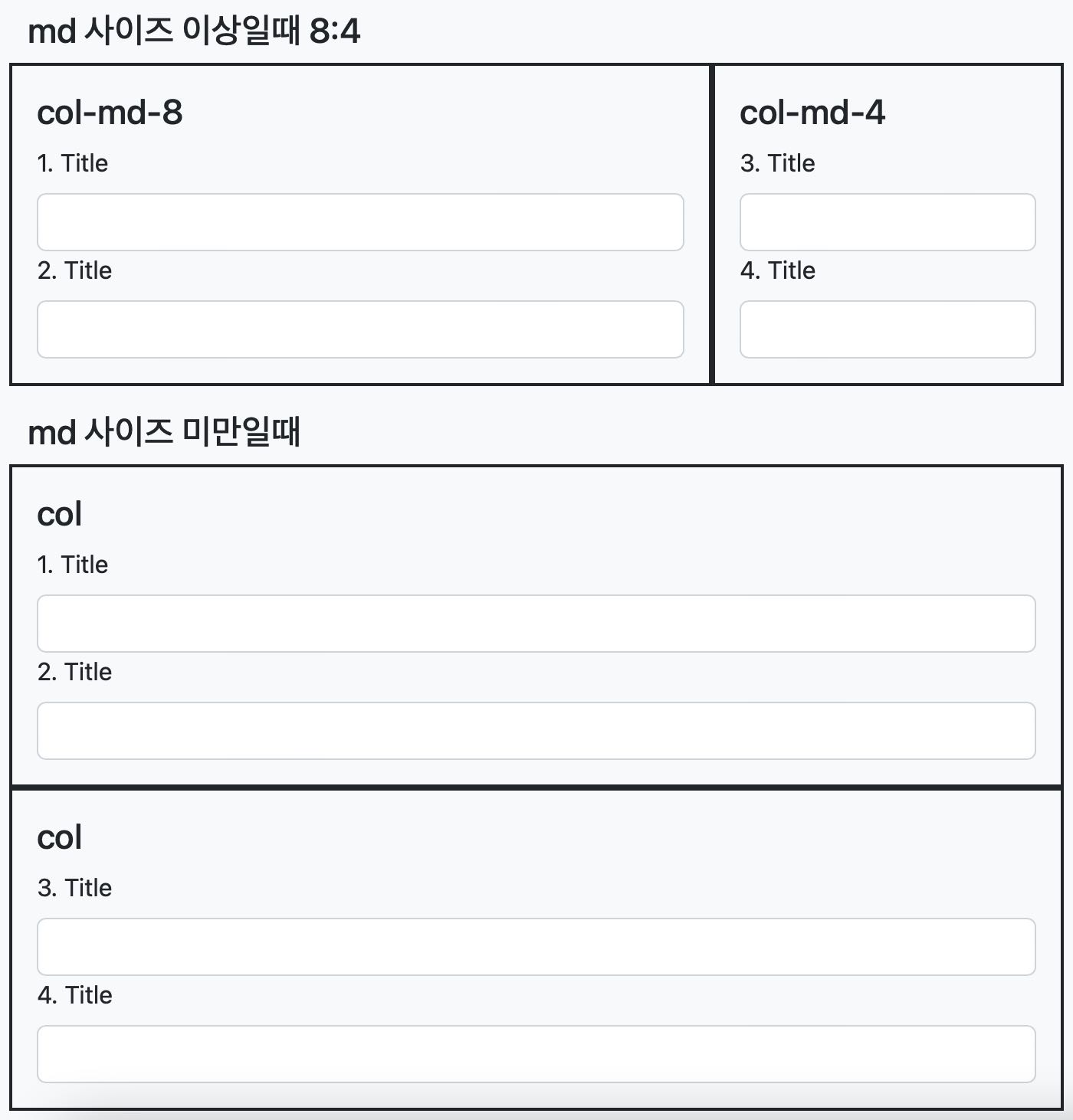
col-md-8 과 같이 breakpoint 이름을 중간에 넣으면, 그 사이즈보다 이상일때 그 비율을 유지하도록 한다고 이해하면 된다. col-md-8 는 md 사이즈까지는 8의 길이를 유지하고, 그 미만은 col 로 인식하게 되면서 가로로 꽉차게 만들어진다.
<div class="row px-3">
<div class="col-md-8 border">
<label class="form-label">1. Title</label>
<input class="form-control" type="text">
<label class="form-label">2. Title</label>
<input class="form-control" type="text">
</div>
<div class="col-md-4 border">
<label class="form-label">3. Title</label>
<input class="form-control" type="text">
<label class="form-label">4. Title</label>
<input class="form-control" type="text">
</div>
</div>

예제3
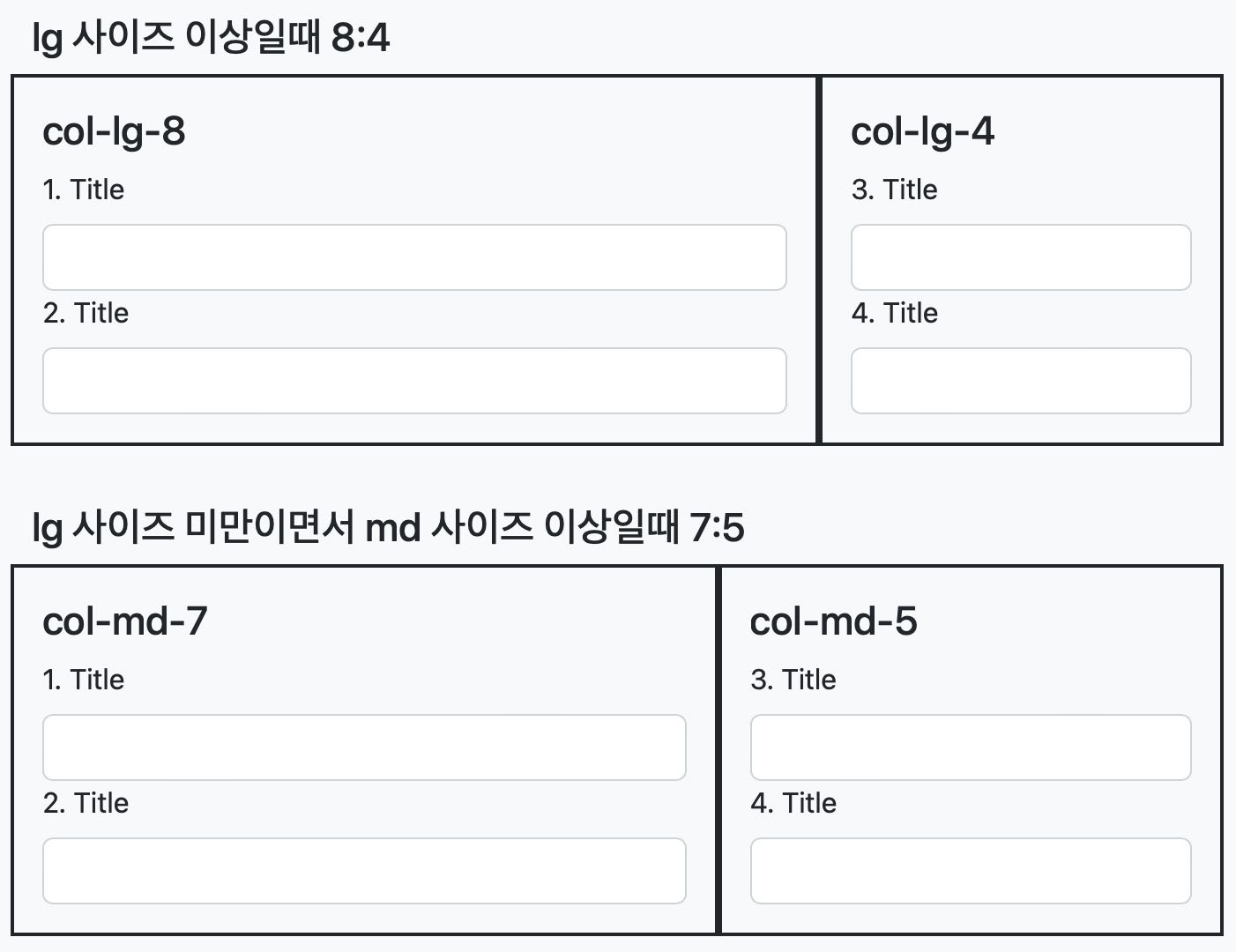
좀 더 복잡하게 레이아웃을 구성해보자. lg 사이즈 이상일때는 8:4, md에서 lg 사이에서는 7:5, md 미만에서는 12로 꽉채우는 반응형 레이아웃을 만들어본다. 어렵지 않다. class="col-lg-8 col-md-7 border" 처럼 그냥 나열만 하면 된다.
<div class="row px-3">
<div class="col-lg-8 col-md-7 border">
<label class="form-label">1. Title</label>
<input class="form-control" type="text">
<label class="form-label">2. Title</label>
<input class="form-control" type="text">
</div>
<div class="col-lg-4 col-md-5 border">
<label class="form-label">3. Title</label>
<input class="form-control" type="text">
<label class="form-label">4. Title</label>
<input class="form-control" type="text">
</div>
</div>
이렇게 되면 lg 사이즈 이상일때와 md와 lg 사이즈 사이일때가 레이아웃 비율이 달라진다.

md 사이즈미만이면 가로 전체를 채우게 된다. 해당 예제들은 여기 사이트 에서 직접 확인 가능하다.