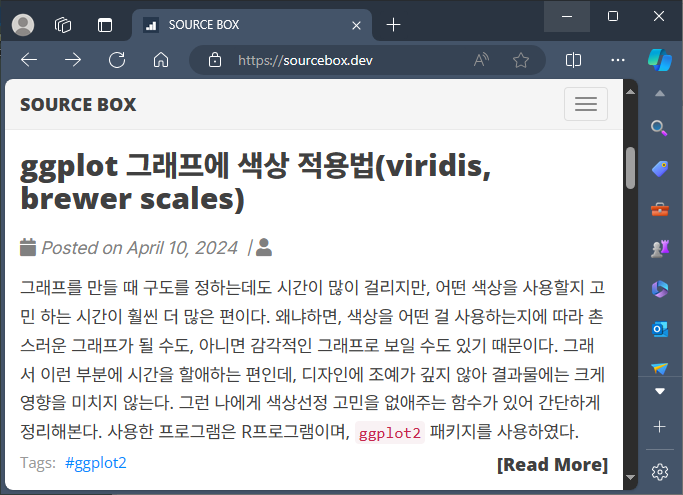
이 블로그는 hugo 프레임워크로 만들어졌다. CSS 를 딱히 건들지 않다보니, 애플기기(iOS, MacOS, iPadOS)에서는 폰트가 안정감있고 가독성있게 나오는 반면에, window os에서는 사이트가 그다지 이쁘지도 않고 글이 잘 안읽히는 느낌이다. 이유는 window의 기본서체인 맑은고딕 폰트 때문인데, css로 자간을 조금 조정하면 나아지긴 하지만, 아예 다른 폰트로 바꿔보기로 했다. 아래 그림이 맑은고딕 폰트상태의 블로그이다.

Pretendard Font
최근에 알게된 프리텐다드(Pretendard) 폰트인데, Apple SD 산돌고딕 Neo 폰트와 거의 동일하게 만들었다 하며, https://cactus.tistory.com/306 사이트에서 다운받을 수 있다. 그런데 다운로드해서 웹사이트에 업로드하여 설정하는 방식말고, 외부링크인 cdnjs 사이트(https://cdnjs.com)를 이용하여 웹폰트를 셋팅할 예정이다.
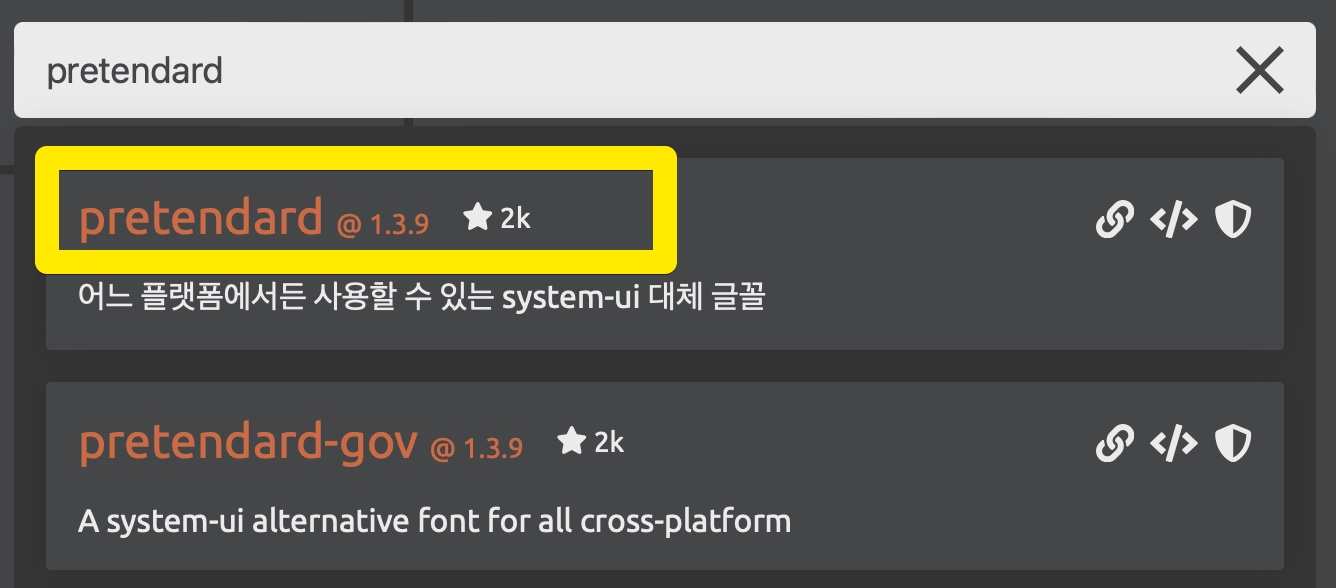
사이트로 가서 Pretendard로 검색하면 되고, 맨위의 결과로 들어간다.

Pretendard 폰트가 여럿 나올텐데, 그 중에서 본인이 원하는 걸 골라 사용하면 된다. 나는 Pretendard Variable 링크를 복사해서 가져왔다. 폰트를 적용하려면 head 태그에다가 정의해야하기 때문에, hugo 패키지내 head_custom.html 파일에 link 태그를 추가했다.
# 위치 : /layouts/partials/head_custom.html
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/pretendard/1.3.9/variable/pretendardvariable.min.css" />
이제 폰트정보가 정의되있는 css 마다 Pretendard Variable를 끼워넣는 일만 남았다. 애플 기기인 경우 애플 시스템 폰트를 사용하고, 나머진 pretendard 폰트로 보여지도록 순서를 조정했다. 아래 소스는 일부 예시일뿐이니, 본인 프로젝트 구조에 맞춰 변경작업을 해야한다.
body {
font-family: -apple-system, "Pretendard Variable","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 18px;
}
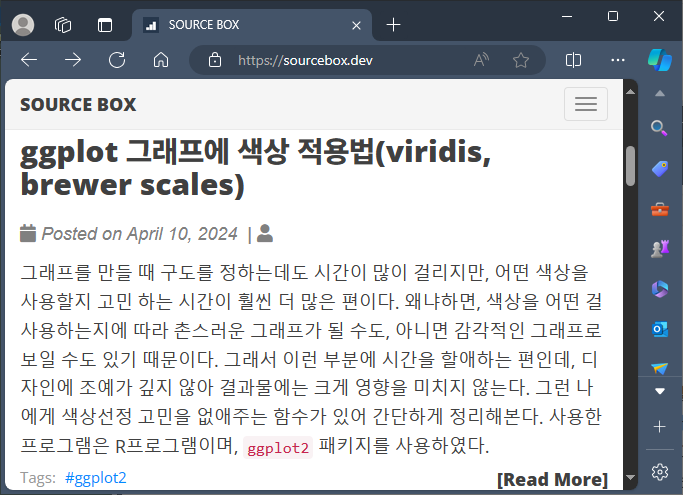
적용이 끝났다. 아래와 같이 프리텐다드 폰트로 변경된 것을 볼 수 있다. 속이 다 시원하다.